Create Timing Animation
Create an explosives animation
Use the Create Timing Animation option to create an animation that mimics an explosives sequence. The resulting animation will be stored in an animation sequence file (.anim_seq), which will placed in your current working directory.
Requirements:
A design file must be open to use this option.
Instructions
Click the Create Timing Animation button on the Drill and Blast toolbar.
or
On the Drill and Blast menu, point to Create, and then click Create Timing Animation.
Select the blast you want to animate.
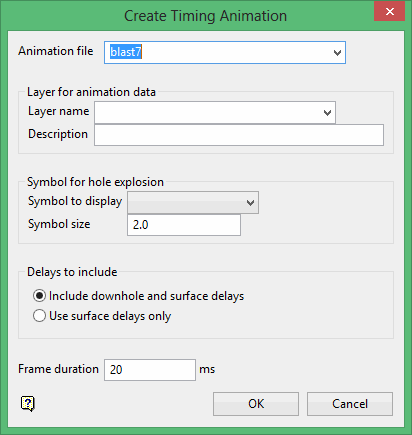
One a blast is selected, the Create Timing Animation panel displays.

Animation file
Enter the name of the animation file that you want to use to store the animation. By default, the name of the selected blast is used to name the animation. The drop-down list contains all of the animation files (.anim_seq) found in your current working directory.
Layer for animation data
Layer name
Enter the name of the layer that you want to use to store the assigned symbols. Thew layer name can be up to 40 alphanumeric characters with no spaces. The drop-down list displays the named of all currently loaded layers.
Description
Enter your description here.
Symbol for hole explosion
Symbol to display
Select the symbol that you want to display after the hole is fired. The drop-down list contains all of the symbols found in your symbols database ( symbols.dgd.isis ).
Delays to include
Select between Include downhole and surface delays and Use surface delays only.
Frame duration
Enter the frame duration. This value refers to how many milliseconds are included in each frame of the resulting animation.
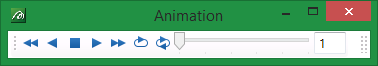
Angle Input toolbar
|
Icon |
Name |
Description |
|
|
Play Backwards | Plays the animation backwards from the current frame. |
|
|
Previous Frame | Moves the frame immediately prior to the current frame. |
|
|
Stop Animation | Stope the animation. |
|
|
Next Frame | Moves to the frame immediately after the current frame. |
|
|
Play Forwards | Plays the animation forwards from the current frame, stopping at the end. |
|
|
Cycle Play Forwards | Runs the animation continuously from the current frame. Once the end is reached, the sequence starts again from the beginning. |
|
|
Cycle Forwards Then Backwards | Runs the animation continuously forwards and then backwards in a loop. |
|
n.a. |
Frame Slider | The check marks represent each frame in an animation. It is possible to move the slider to swap between frames in the animation. |
|
n.a. |
Frame Identifier | This contains the identifier for the current frame. |