Export
Source file: export-views.htm
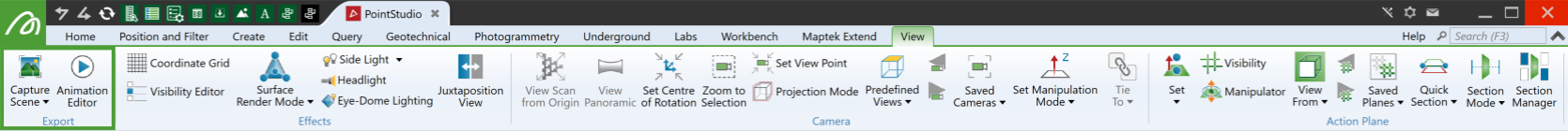
The Export group contains tools that allow you to export images and animations of your work for use in external applications.

|
|
Capture Scene Export the view as an image, PDF or U3D file. |
|
|
Animation Editor Open the animation editor. |
Capture Scene
The Capture Scene tool enables you to export objects from the view window, rendered as high resolution images, or to 3D PDF or U3D files. Objects consisting of facets, edges, or 3D text can be exported.
-
To export from a view window, follow these steps:
-
Load the required objects into a view window.
-
On the View tab, go to the Export group. From the Capture Scene drop-down list select one of the methods of exporting your view. Click
 for detail.
for detail. -
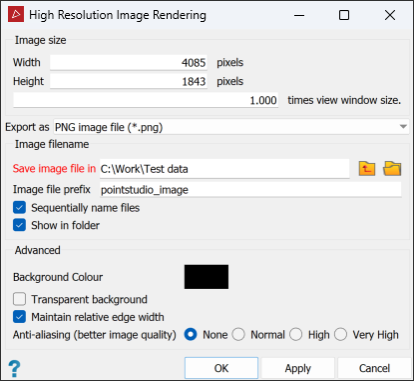
Set the Width, Height or times view window size field to specify the image size. When you change one field, the other two will adjust to maintain the image proportions.
Note: Any text on the screen will not change in size.
- Complete the details in the Export area:
- Export as: Select the required image format from PNG, JPEG, or BMP.
- Save image file in: Browse to the directory path and folder where the image will be saved.
- Image file prefix: Enter a name for the image.
- Sequentially name files: Select to append image names with sequential numbers.
- Show in folder: Select to open Windows Explorer after saving the image and displaying its location.
- Complete the details in the Advanced area:
- Background Colour: Click to select the preferred background colour from the palette.
- Maintain relative edge width: Select to maintain edge thickness proportions.
- Anti-aliasing (better image quality): Select the level of quality required.
Note: Higher anti-aliasing levels will take longer to process.
-
Browse to the directory path and folder where the image will be saved.
-
Select Show in folder to open Windows Explorer after saving the file, and display its location.
-
Press OK to export.
Tip: You can also access the view window export tools from the view window toolbar.



Animation Editor
The Animation Editor enables you to create animations by defining a sequence of keyframes that contain information regarding camera locations and timing.
Note: Keyframes are not tied to the data displayed in the view window, but to the geographic location of the camera view point when they are created. Thus, keyframes can be used to animate more than one type of data that is in the same geographic location.
-
To create an animation, follow these steps:
-
On the View tab, in the Export group, click
 Animation Editor.
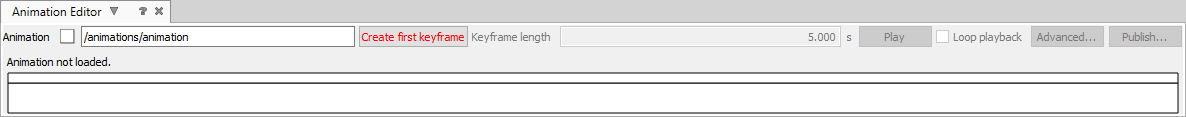
Animation Editor. The Animation Editor will appear below the active view window.

Tip: You can also access the Animation Editor from the view window toolbar.
-
Identify a start position in the view window and set the camera to that location.
Tip: You can use several different methods for setting the camera viewpoint.
-
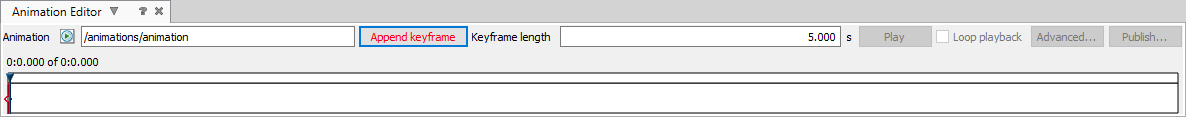
Click Create first keyframe in the Animation Editor window. An animation object is immediately created and stored in a new container called
animations. -
Subsequent keyframes are spaced at five second intervals by default. If you require a different interval, change the value in the Keyframe length field. For example, a large number of keyframes may produce an animation that is too long. If so, reduce the interval.
-
Move the camera in the view window to the next position then click Append keyframe.

-
Repeat step 5 until you have reached the end of the animation path.
-
Click Play to preview the animation in the view window. Select Loop playback to run the animation preview on a loop until paused.
The playback head is indicated by a blue vertical line moving across the play bar.
-
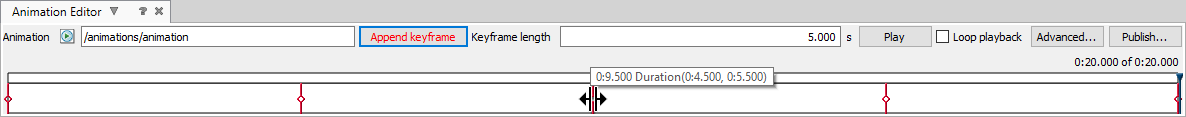
With the playback head at the end of the animation, you can add new keyframes using the Append keyframe button. If the playback head is not at the end, the Append keyframe button label changes according to the playback head’s position, as follows:
-
Prepend keyframe: At the beginning of the play bar you can place a new keyframe at the start of the animation.
-
Insert keyframe: Anywhere between keyframes you can insert a new one at that time reference.
-
Overwrite keyframe: When on an existing key frame, you can replace it with a new one.
-
- From the Advanced... options you can adjust the following:
- Smoothing factor will change the degree of smoothing applied to the camera path.
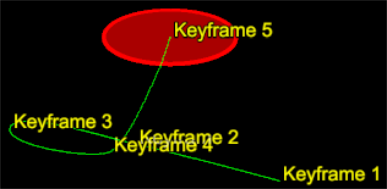
- Show frame markers will display the path and keyframe position of the object during the animation process.
- Show look vectors will display the camera look direction at each frame.

Example of Frame markers being displayed.
The key frames are displayed as vertical red lines on the play bar. The time between key frames can be increased or decreased by dragging the key frame to the right or left, respectively.

-
To Export the animation, follow these steps:
-
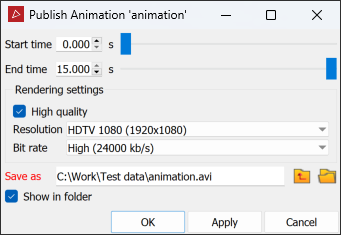
Click Publish to create the AVI file output. The Publish Animation panel opens.

-
Select a start and end time for the animation if applicable. If left unchanged, the full animation will be exported.
-
The Rendering settings determine the quality and format of the output AVI file. Select the appropriate settings for the intended playback device.
Important: Do not select Raw (uncompressed) as the video quality unless post-processing will be performed. Standard video players cannot play this type of file.
-
Select a location to save the animation to.
-
Click OK or Apply.
Note: The data appearing in the animation will be the data displayed in the current view.
